
GitResource
2025. 2.
ReactTypeScriptGithubAPIVercel
프로젝트 소개
Git Resource는 사용자가 GitHub 저장소 내 이미지 파일을 쉽게 미리보고 탐색할 수 있도록 돕는 도구입니다.
디자인 작업자나 오픈소스 제작자가 이미지 미리보기를 제공해야 할 때 매우 유용합니다.
앱은 Vercel에 배포되어 있으며, 실시간으로 접근 및 테스트가 가능합니다.
- 서비스 링크: https://gitresource.com
- GitHub 저장소: https://github.com/PresentKim/git-resource
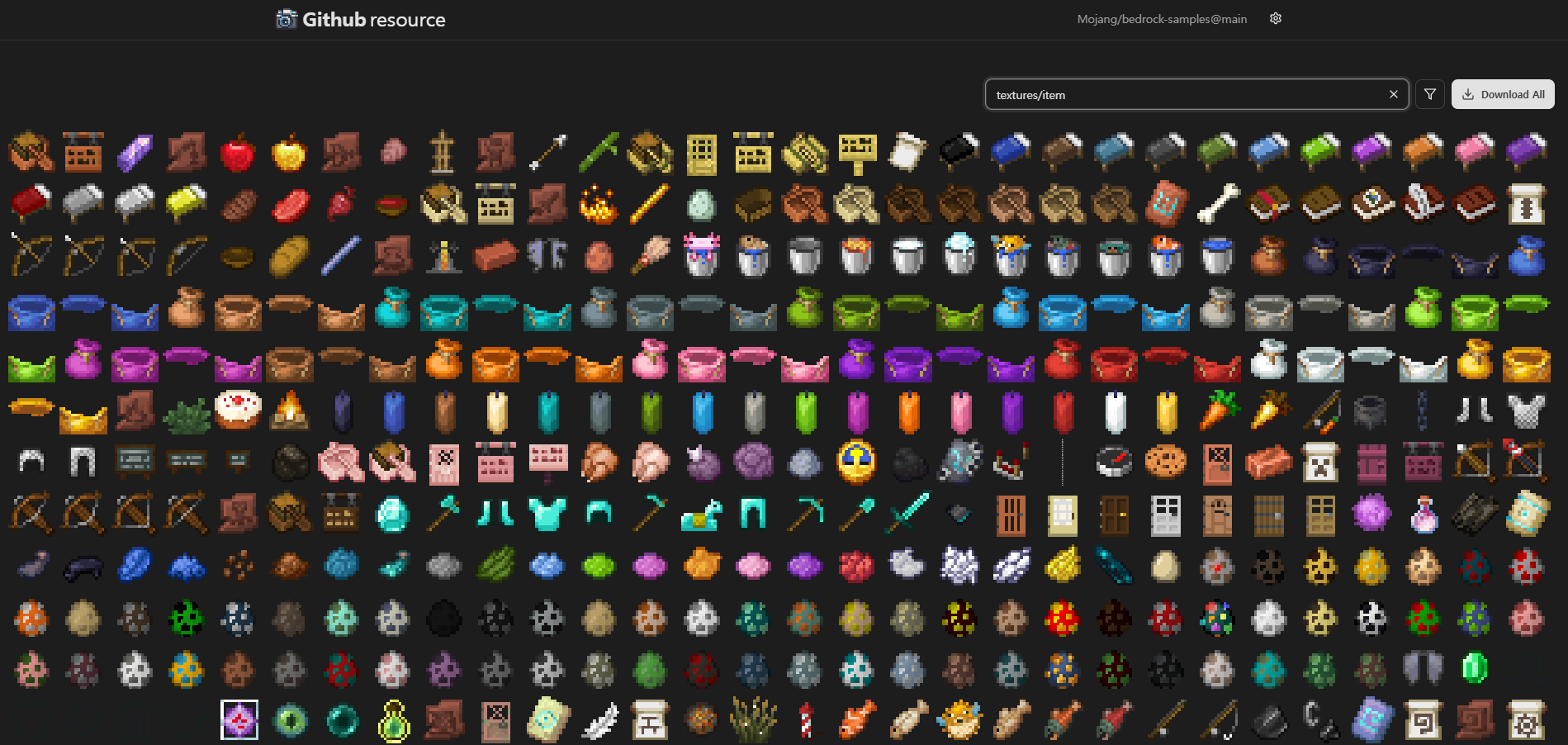
프로젝트 미리보기

문제 해결 1 - 대량 이미지 렌더링
문제
- 저장소에 수백 개 이상의 이미지가 있는 경우, 모든 이미지를 한꺼번에 렌더링하면 성능 저하 및 브라우저 크래시가 발생함.
시도한 방법
react-virtualized라이브러리를 활용하려 했으나, 번들 크기 증가 및 스크롤 동기화 문제로 적합하지 않았음.
해결 방법
- 직접 가상 스크롤을 구현하여 필요한 DOM 요소만 렌더링함.
IntersectionObserver를 활용하여 이미지 요소가 뷰포트 안에 들어올 때만 로딩하도록 구성.
문제 해결 2 - GitHub API 요청 제한
문제
- GitHub API는 인증 없이 시간당 최대 50회의 요청만 허용되어, 빠르게 요청 제한에 도달함.
해결 방법
- 가능한 경우
IndexedDB를 활용하여 캐시하고, 불가능한 경우localStorage를 사용함. - 사용자에게 개인 액세스 토큰 입력 기능을 제공하여 요청 제한을 완화함.
문제 해결 3 - 브라우저 멈춤 현상
문제
- 저장소에 수천 개의 파일이 있을 경우, 모든 파일을 순회하며 이미지 파일만 필터링하는 작업이 브라우저 메인 스레드를 멈추게 함.
해결 방법
- Service Worker를 활용하여 데이터 처리 로직을 백그라운드에서 실행함.
- 결과를 메인 스레드로 전달하고, React에서는
hook을 통해 받아서 처리함.
결론
Git Resource 프로젝트는 실제 사용성과 성능을 동시에 고려한 기술적 도전 과제를 포함하고 있습니다.
React와 TypeScript로 성능 최적화, 브라우저 스토리지, API 요청 제한 등의 문제를 해결하며 사용자 경험을 개선했습니다.