
Google Search Console의 사이트맵을 가져올 수 없음 문제를 해결한 과정
개요
꽤 오랜 기간동안 Google Search Console에서 사이트맵을 가져올 수 없음 문제가 발생해서 고생했던 경험이 있습니다.
오늘은 이 문제를 해결하기 위해 제가 시도한 방법들을 정리해보려고 합니다.
 모든 방법에 실패해버린 슬픈 사진
모든 방법에 실패해버린 슬픈 사진
문제 상황
블로그를 만드는 모든 사람이 그러하듯 저도 인터넷에 검색할 때 짠!하고 제 블로그가 나오길 바라고 있었습니다.
그래서 블로그가 준비되자마자 블로그 주소를 구글, 빙은 물론 네이버와 다음의 검색엔진에 전부 등록했죠.
하지만 구글의 Google Search Console에서 사이트맵을 가져올 수 없음이라며 블로그가 등록되지 않았습니다.
문제 원인 1 : 사이트맵 파일의 문제
- 사이트맵 파일이 존재하지 않거나 잘못된 경로에 있다.
- 사이트맵 자체가 잘못된 형식으로 작성되었다.
- 사이트맵 파일의 응답 헤더의
Content-Type이 잘못되었다.
위 문제 사항은 가장 기본적인 문제들이어서 간단하게 확인해볼 수 있습니다. 웹브라우저로 사이트맵 경로를 직접 접근해서 확인할 수도 있고, 아니면 xml-sitemaps.com/validate-xml-sitemap 같은 사이트를 통해 확인할 수 있습니다.
이 문제들은 사용하는 플랫폼에 따라 알맞은 방법으로 사이트맵을 제공해줌으로서 해결할 수 있습니다.
문제 원인 2: robots.txt 파일의 문제
- robots.txt 파일에 의해 구글 서치 콘솔의 접근이 차단되었다.
- robots.txt 파일에서 사이트맵 URL이 누락되었다.
이 문제는 robots.txt 파일을 통해 구글 서치 콘솔의 접근을 허용하고 사이트맵 정보를 추가해주면 해결할 수 있습니다.
robots.txt 파일은 웹사이트의 루트 디렉토리에 위치해야 하며, 구글 서치 콘솔이 접근할 수 있도록 설정해야 합니다.
User-agent: *
Allow: /
sitemap: https://domain.tld/sitemap.xml
sitemap: https://domain.tld/atom.xml
sitemap: https://domain.tld/rss.xmlGoogleSerchConsole/robots.txt 페이지에서 본인의 사이트 속성을 입력하고 현재 처리 상태를 확인할 수 있습니다.
문제 원인 3: 구글 서치 콘솔의 문제
- 색인 요청이 대기열에 제대로 등록되지 않았다.
- 색인 요청 후 오래 대기중이다.
구글 서치 콘솔은 사이트맵 등록을 하면 먼저 사이트맵을 가져올 수 없음이라고 표시되고 실제로는 색인 요청이 대기열에 등록됩니다.
이 문제를 개선해달라고 오랜 기간 구글에 요청되었지만 아직까진 해결되지 않았습니다.
이 문제를 해결할 명확한 방법은 없지만, 간혹 새로운 요청을 보내면 먼저 처리되는 경우가 있다는 의견이 있습니다. 따라서 시도해볼만한 방법들은 다음과 같습니다.
sitemap.xml/?test처럼 URL의 뒤에 쿼리 스트링을 붙인 경로를 추가로 등록합니다.sitemap.xml대신rss.xml이나atom.xml파일을 만들어 추가로 등록합니다.- 사이트 속성 대신 도메인 속성으로 등록합니다.
- Vercel, AWS 등 다른 플랫폼으로 이전해서 시도해보세요.
구글 서치 콘솔은 대기열이 길어 보통 1
2주, 길면 12개월이 걸릴 수 있습니다. 인내심을 갖고 기다리면서 사이트의 품질을 높이는 작업을 진행하는 것이 좋습니다.
문제 원인 4: 사이트 배포의 문제
- 사이트가 CNAME 레코드로 배포되고 있다.
- 사이트가 리디렉션되고 있다.
제가 이 문제를 겪었던 이유도 바로 이 문제였습니다.
Github Pages를 통해 블로그를 배포하고 있었기 때문에 {name}.github.io 도메인에서 리디렉션이 발생했습니다.
기존 사이트 속성은 놔두고 그냥 추가로 https://{name}.github.io 속성을 추가하고 사이트맵을 등록합니다.
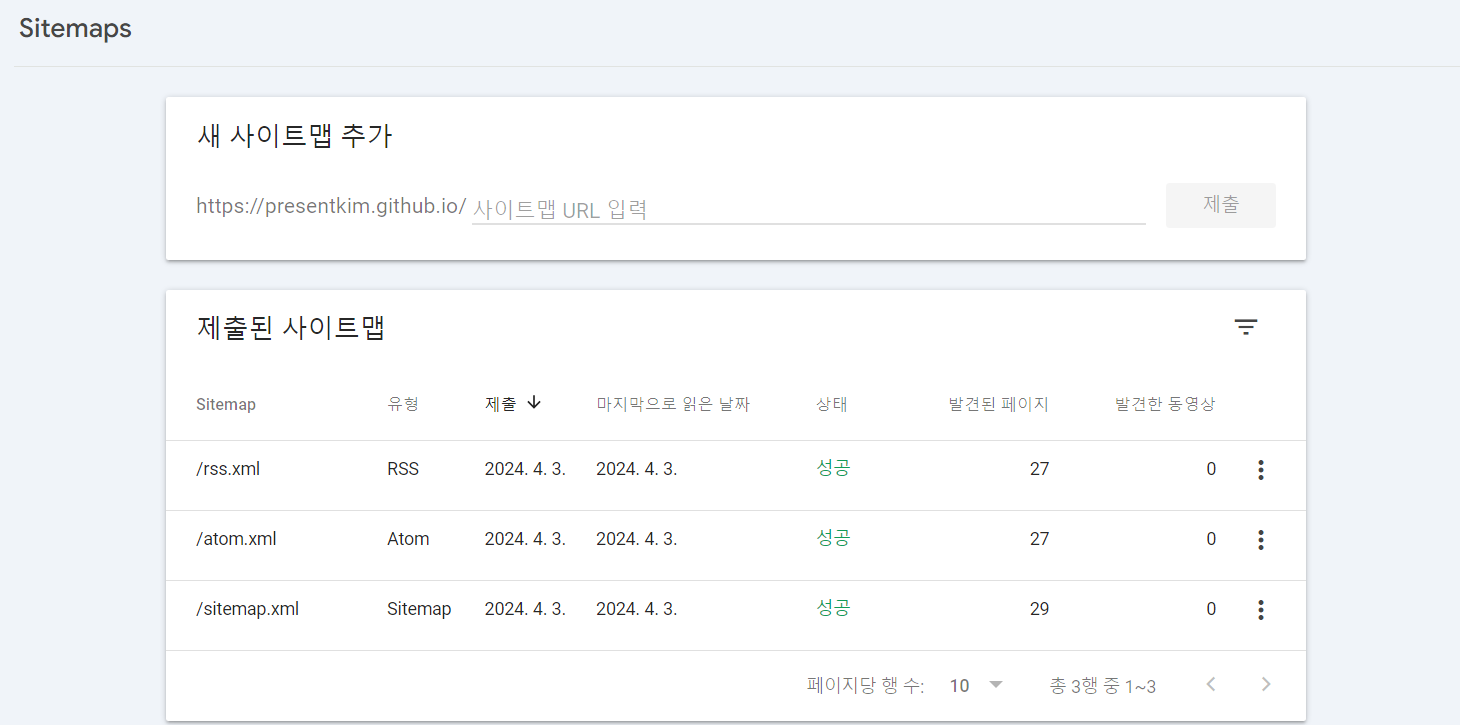
 허무할 정도로 간단하게 사이트맵 등록 성공
허무할 정도로 간단하게 사이트맵 등록 성공
후기
사실 이 포스트를 작성하던 당시엔 몇 년 동안 제대로 이 문제가 해결되지 않아서 블로그를 거의 방치해두고 있었습니다. 그러던 중 갑자기 *"이거 결국 github.io에서 리디렉션 되는거잖아?"*라는 생각이 들어 마지막 방법을 시도해봤더니 바로 사이트맵 등록이 되었습니다...
현재는 Vercel과 Next.js 로 블로그를 배포하고 있어서 해당 문제가 발생하지 않았었지만, 다른 개발자들도 이 문제를 겪고 있을 것 같아 정리해보았습니다. 이 포스트가 도움이 되었길 바라며, 혹시 다른 방법이 있다면 댓글로 남겨주시면 감사하겠습니다.